How to Generate and Submit Google Sitemap
Sitemap is the best way to submit your pages to Google, and it's one of the most important steps in optimizing your website for search engines.
Generating your sitemap
Whenever you have changes in your website visit you should update the sitemap xml file, which is an XML file that includes all the website pages.
The most easy way to update this file is to generate it using a Google Sitemap Generator website.
For example you can use XML-Sitemap.com, follow the following steps:
1- Open XML-Sitemap.com

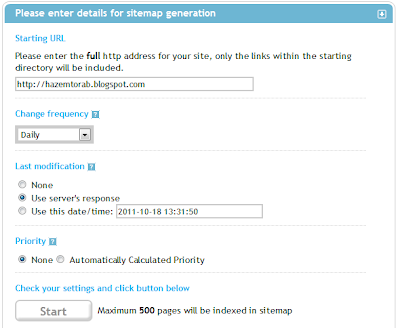
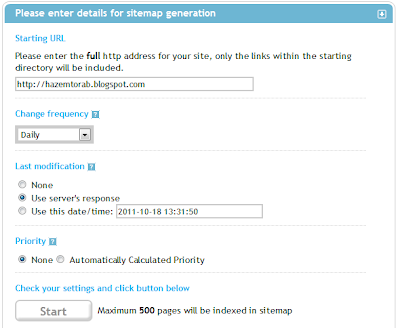
2- Type your website URL in the field and fill the other fields as shown bellow, or change it with your suitable information
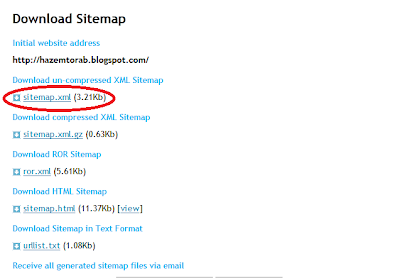
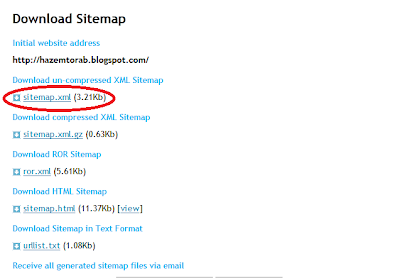
 3- Click start to generate the sitemap files, download to your local computer
3- Click start to generate the sitemap files, download to your local computer

Generating your sitemap
Whenever you have changes in your website visit you should update the sitemap xml file, which is an XML file that includes all the website pages.
The most easy way to update this file is to generate it using a Google Sitemap Generator website.
For example you can use XML-Sitemap.com, follow the following steps:
1- Open XML-Sitemap.com

2- Type your website URL in the field and fill the other fields as shown bellow, or change it with your suitable information
 3- Click start to generate the sitemap files, download to your local computer
3- Click start to generate the sitemap files, download to your local computer
4- Upload the file to your website
Submit Google Sitemap
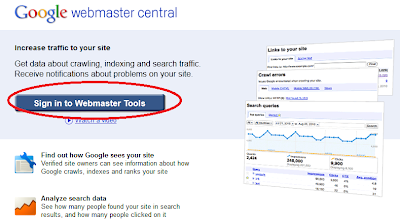
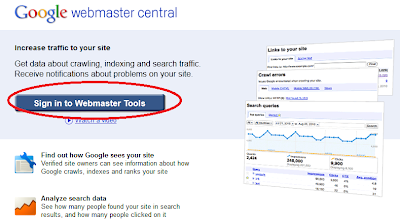
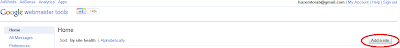
1- Login to your Google Webmaster Account

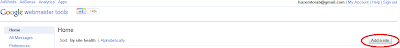
2- Click Add a Site, then type your website domain for example "http://www.example.com"
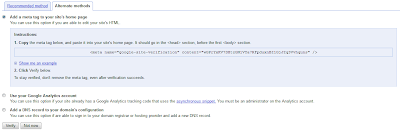
 3- You will be asked to authenticate your website site using any method
3- You will be asked to authenticate your website site using any method
method 1:
you will be asked to download a file from Google Webmaster Tool and upload it to your website root
Method 2:
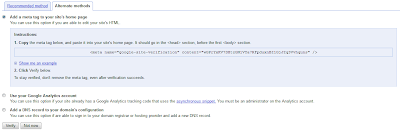
You will be asked to add a meta tag in your website head
Method 3:
Using Google Analytics
Method 4:
Using DNS Record
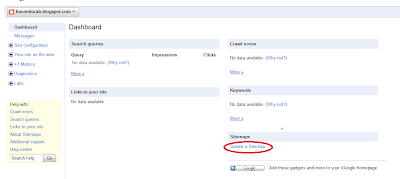
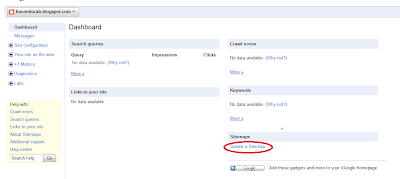
 4- After verifying the ownership of your website you will be directed to the domain page, then click on "Add a Sitemap"
4- After verifying the ownership of your website you will be directed to the domain page, then click on "Add a Sitemap"
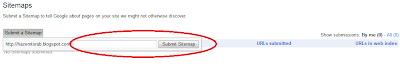
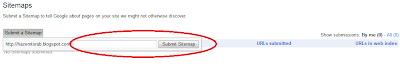
 6- Type the URL your sitemap xml which already generated and uploaded to your website file for example "http://www.example.com/sitemap.xml"
6- Type the URL your sitemap xml which already generated and uploaded to your website file for example "http://www.example.com/sitemap.xml"

Now you have a sitemap submitted to Google, wait from 1 to 7 days and revisit your account to see your website statistics.
Enozom a Mobile App Development Company in Egypt
Submit Google Sitemap
1- Login to your Google Webmaster Account

2- Click Add a Site, then type your website domain for example "http://www.example.com"
 3- You will be asked to authenticate your website site using any method
3- You will be asked to authenticate your website site using any methodmethod 1:
you will be asked to download a file from Google Webmaster Tool and upload it to your website root
Method 2:
You will be asked to add a meta tag in your website head
Method 3:
Using Google Analytics
Method 4:
Using DNS Record
 4- After verifying the ownership of your website you will be directed to the domain page, then click on "Add a Sitemap"
4- After verifying the ownership of your website you will be directed to the domain page, then click on "Add a Sitemap" 6- Type the URL your sitemap xml which already generated and uploaded to your website file for example "http://www.example.com/sitemap.xml"
6- Type the URL your sitemap xml which already generated and uploaded to your website file for example "http://www.example.com/sitemap.xml"
Now you have a sitemap submitted to Google, wait from 1 to 7 days and revisit your account to see your website statistics.
Enozom a Mobile App Development Company in Egypt
 5:00 AM
5:00 AM
 Hazem Torab
,
Hazem Torab
,















